សួស្តី ! ថ្ងៃនេះខ្ញុំសូមបង្ហាញពីរបៀបដាក់ Back To Top នៅក្នុងប្លក់ដើម្បីងាយស្រួលនៅពេលយើងចង់ទៅមើលនៅពីខាងលើវិញវាមិនចំណាយពេលយូរសម្រាប់ប្រើម៉ៅដើម្បីអូសម៉ៅទៅលើ។ ការរកឃើញបែបនេះគឺជាការស្វៃងរករបស់ខ្ញុំនៅលើបណ្តាញសង្គមផងដែរមិនមែនចេះដោយខ្លួនឯងទេ ។បែរមកមើលខាងលើវិញការដាក់បែបនេះក៏ជាការធ្វើអោយប្លក់យើងមាន
ភាពស្រស់ស្អាតមួយកម្រិតថែមទៀតផងដែរ។ ជាបន្តសូមមើលមកក្រោម:
ជំហានទី១ : Login Account Blog
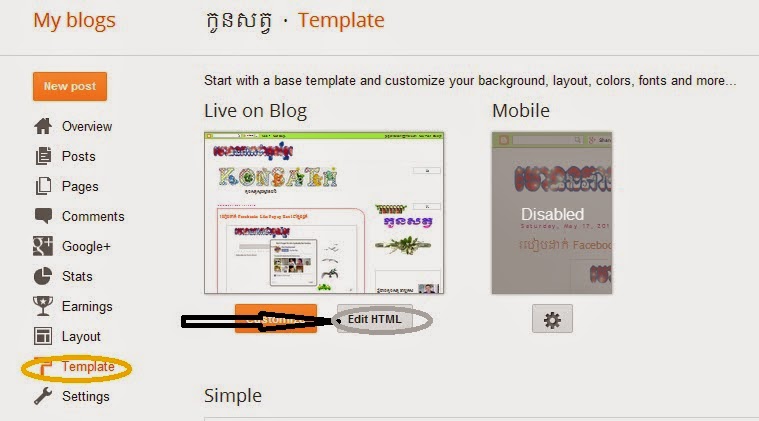
ជំហានទី២: ចូលទៅ Template==> Edit HTML
ជំហានទី៣: ស្វែងរក Head ដើម្បីងាយស្រួលសូមចុចCtrl-F
ជំហានទី៤: Copy Code ហើយ Past នៅពីក្រោម<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
ជំហានទី៥: Layout==> HTML Java/script
ជំហានទី៦: Copy Code ដាក់ក្នុង HTML Java/script
<style>
.ks-back-to-top {
position: fixed;
bottom: 2em;
right: 15px;
text-decoration: none;
padding: 1em;
display: none;
cursor:pointer;
}
</style>
<img class="ks-back-to-top" src="Image Url" />
<script type="text/javascript">
/*****www.crawlist.blogspot.com***/
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.ks-back-to-top').fadeIn(duration);
} else { //www.crawlist.blogspot.com
jQuery('.ks-back-to-top').fadeOut(duration);
}
});
jQuery('.ks-back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlNKWmZt-B0-N3R8jLnot3vIqUWoiMsXQEd4yBC3c2Jln0HHqOBKNkw_d-QFyvV-sIRiKo3Gt6qevDeQMZ4CgtDAq4PBtG9YN5W4-8X6GnVSrvwVnPXPPX-rnsKffSe09dxJj25k9IhRI/s1600/2.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnLGysZxS93UE9nYcVXi-5-lgUnKgEoOgwsDYzFmWPVVmPqe-qK62L8V3K-xBkPpQcPrLfJBX-e_a1_tvYZUKJXixGyfx_iVxf1p3flhYNvhmZm1msddDDC9uq6MoBHY0QW-gkjkQvDAg/s1600/4.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv4HhIwOu5J8pQReDmgpFkwAIqAgLpblEHRyZux5u_gbw_4flh9RXwjx1ysJThPv4FpaoUE0SG1L5VDaOiHJ9Rh_BOaAiPzE0fJGlFI0LVYUnHXnKt0H_AO-vlszb5RrhQr_gZ_HXJK1w/s1600/5.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoYFNkR0CUEJ3JVd9blvs-2ec_RTMvNY0cFf0Cf9fnbzaAGhi3UM5Ej9BA7PAc24NELLw8Xi_VR2rKmS0Z07T95O8OZhrMA_PxkW6Q7C7bDYzGbdT3nuHHHcUklFrbXbBsqVTssOAbMkY/s1600/6.png
.https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSBJlg5ZA6Lp-LoLlRChzrQE0q2K0IST4GWtkAlKMRxJ6ezvy8qcNXIlLPeZrbAAu7FW24zhVAdLIaQD9K-afHll8bb-kccue1joF2h2iiDvMssRVPkHPKNI8B3TriJfnjhaJO99eYC74/s1600/7.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPno8dAlGQHZN3ISSNduer_pBuU96cJiFwZlrteS_9d2fuOk4rtY-ZivJlJBn-FONEII9qms8aHU6Jdo5qthlP4Fa3j5c7JDsTPHch9dYOWMhSTN-MmInTi8odhRO-M9OcljUZ6IWZHqs/s1600/10.png
ជំហានទ៧: Copy Back To Top ណាមួយដែលអ្នកត្រូវការទៅដាក់កន្លែង <
Image Url >
ជំហានទ៨: Save
























.jpg)