ជាថ្មីម្តងទៀតខ្ញុំសូមជំរាបសួរបងប្អូនដែលបានចូលមកមើលប្លក់ខ្ញុំបាទ។ ថ្ងៃនេះខ្ញុំក៏បានស្វែងរកឃើញពីរបៀបដាក់ Automatic Read More ហើយលើកយកមកបង្ហាញអ្នកទាំងអស់ដើម្បីឪ្យយល់កាន់តែច្បាស់ អំពីប្លក់និងរបៀបរៀបចំប្លក់អោយកាន់តែស្អាតថែមទៀត។គួររំលឹកផងដែរថាការដាក់ Automatic Read More ក៏ជាវិធីមួយដែលធ្វើអោយប្លុករបស់យើងមើលទៅទំនរមិនសូវរញ៉េរញ៉ៃផងដែរ។
ជំហានទី១: login account ប្លក់របស់អ្នក
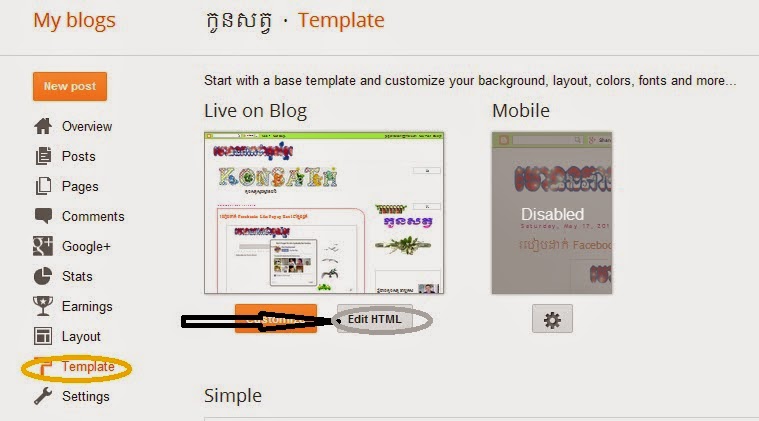
ជំហានទី២: ចូលទៅក្នុងTamplate ហើយចុចពាក្យ Edit HTML
ជំហានទី៣: វិធីជំនួយរកcode គឺចុចCtrl-F ហើយវាយពាក្យ</head>
ជំហានទី៤: Copy ហើយ Past code នៅលើ</head>
កូដដែលត្រូវដាក់
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script type='text/javascript' src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' ></script>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script type='text/javascript' src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' ></script>
ជំហានទី៥: ស្វែងរកCode <data:post.body/>
ជំហានទី៦: Copy ហើយPast នៅពីក្រោម
កូដដែលត្រូវដាក់
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<a href="http://www.haakblog.com/2014/02/download-best-blogger-templates-of-2014.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><span class='rmlink' style='font-weight:bold;padding:5px;float:right;text-align:right;'><a expr:href='data:post.url' >Read more...</a></span><a href="http://www.haakblog.com"><img src="https://bitly.com/haakblog"></a>
</b:if>
</b:if>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<a href="http://www.haakblog.com/2014/02/download-best-blogger-templates-of-2014.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><span class='rmlink' style='font-weight:bold;padding:5px;float:right;text-align:right;'><a expr:href='data:post.url' >Read more...</a></span><a href="http://www.haakblog.com"><img src="https://bitly.com/haakblog"></a>
</b:if>
</b:if>
ជំហានទី៧: Save















0 comments:
Post a Comment